Update npm and install the necessary packages
Create a folder for your project and cd into it

Powered by Google ©2010-2017. Code licensed under an MIT-style License.Documentation licensed under CC BY 4.0.CC BY 4.0. Angular cli Cheat Sheet by wakers01 - Cheatography.com Created Date: 5833Z.

Build the solution with Grunt or Gulp
Run server and client tests (grunt/gulp)

Run server, client, or end-to-end tests (grunt/gulp)
Angular Cli Cheat Sheet Free
Pct usb devices driver download for windows. Run the application in dev mode (grunt/gulp)
Run the application in production mode (grunt/gulp)
Client: Create a Products page
Create the route. This will create the route, controller, template, CSS, and test file.

Create a products factory or service (the model).A service returns a constructor function (the 'this' keyword is available) so we need the 'new' operator.A factory gets the value returned by invoking the function. It allows creating a closure where the returned object exposes 'public' methods.
Steps to do in the code:
- Edit the product factory/service to return the products data.
- By convention the name of services/factories are capitalized so update it from products to Product.
- Inject the product factory into the product controller and make it available to the view through $scope.
- Edit the HTML template to use the products exposed through $scope.
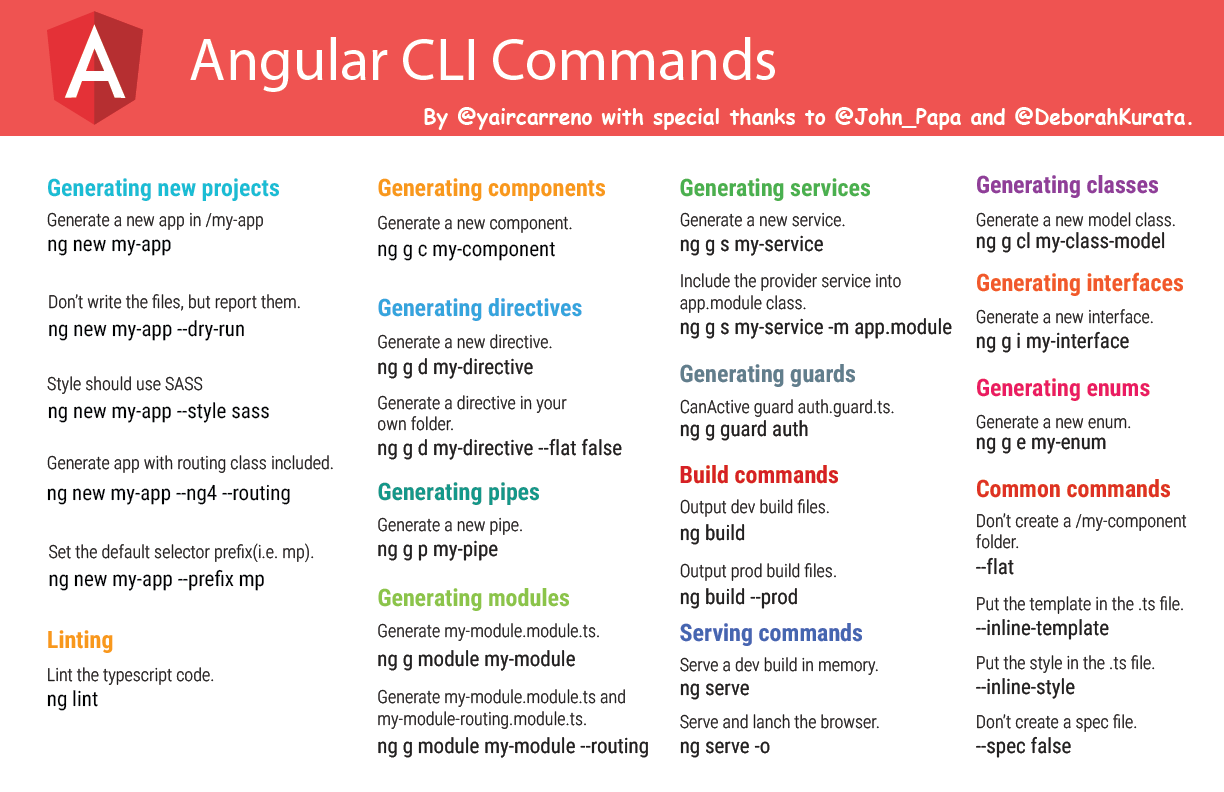
Angular Commands
Server: Create a Products API
